Google Maps, maybe that’s the first thing that comes to your mind when you want to have maps on your website, but there are lot of fishes in the sea… I mean, maps.
I’m working with my friends in a small project about rendering maps in an easier way than the usual gmaps, also we would like to have the same maps on our mobile devices, and offline.
So how do we do that?
Alternatives to google maps
Actually there are many, see the ones I found.
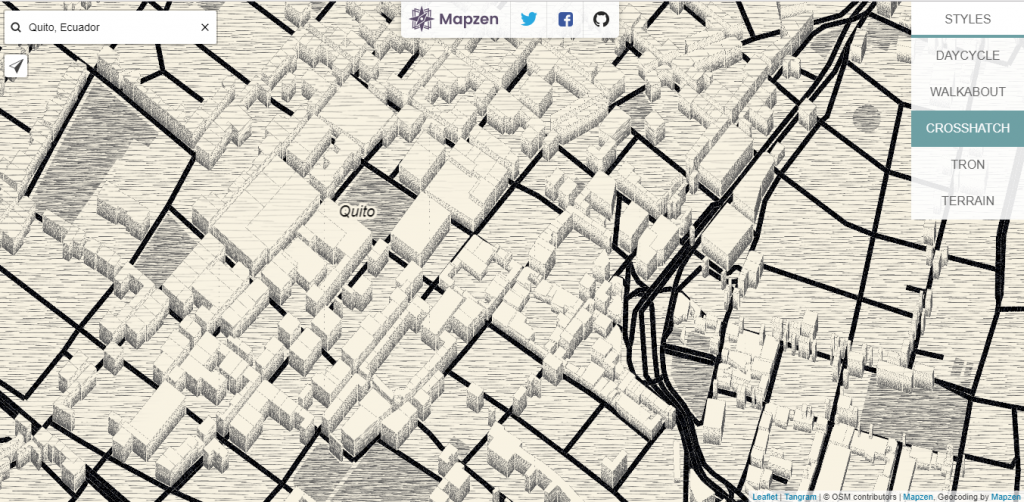
Mapzen – Tangram
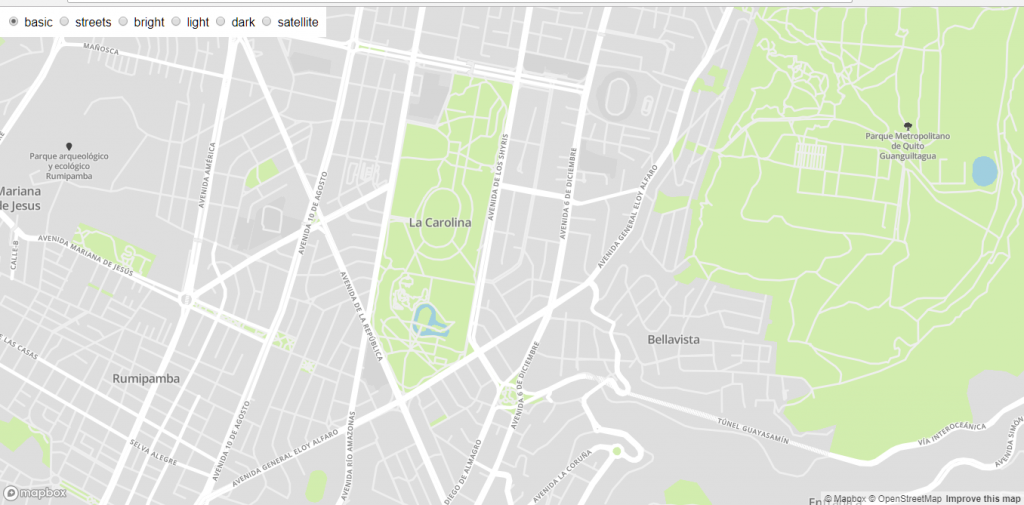
MapBox
This is the one I explored the most, as it seems to be quite popular, and well, it has a lot of features.It allow to display maps for web, IOS, Android and Unity (a game engine).
One of the cool things about MapBox for web is that it uses GL JS (WebGL + JavaScript). Why is that a cool thing? Because it allow to harness the power of 3D graphic rendering into your browser, and nowadays it means that it work even on browsers for mobile devices.
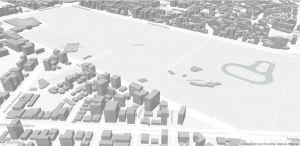
An interesting feature is that you can actually extrude buildings and show them in 3d, as you can see in the picture.
But that’s not it, the SDKs they provide you allow to create interactive maps, with animations, transitions, display live data on map, etc.
I made some tests with the GL JS library and our plan is to use it to display also “offline” maps, meaning local to the web page that displays the map.
Future plans
In the future I plan to update this article to list more technologies that allow to display maps on web, desktop and on mobile devices.




Pingback: Offline maps with Mapbox GL JS and Electron | Digital KI
Pingback: Mappe offline con MapBox GL js e Electron | Digital KI
Pingback: Mapas offline con MapBox GL JS y electrón | Digital KI