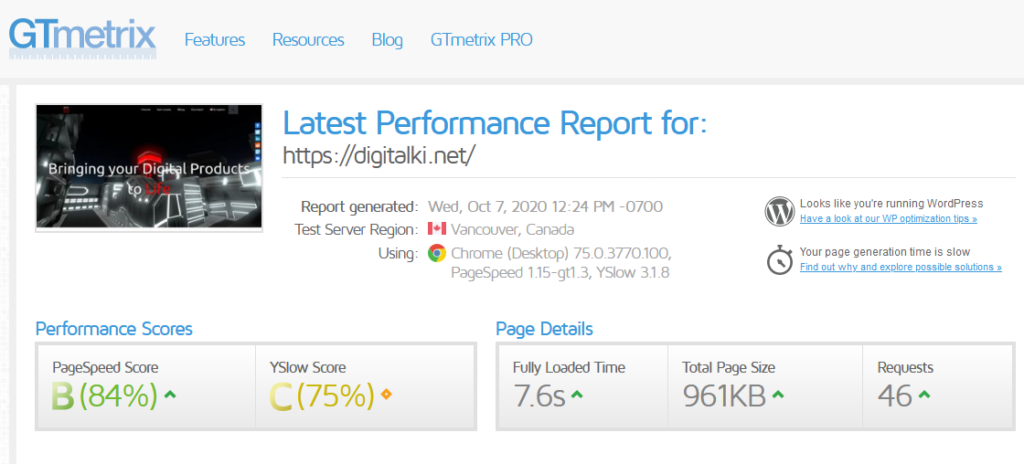
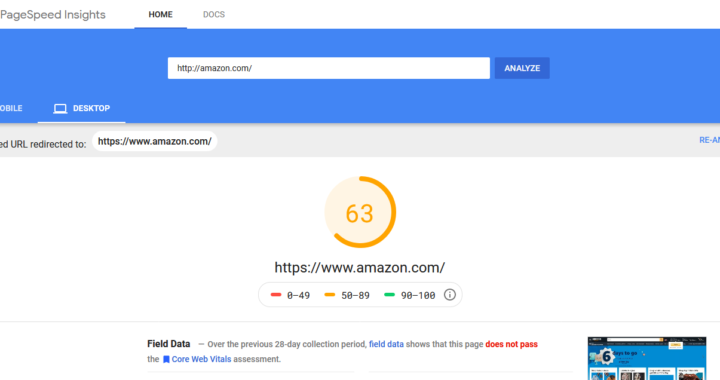
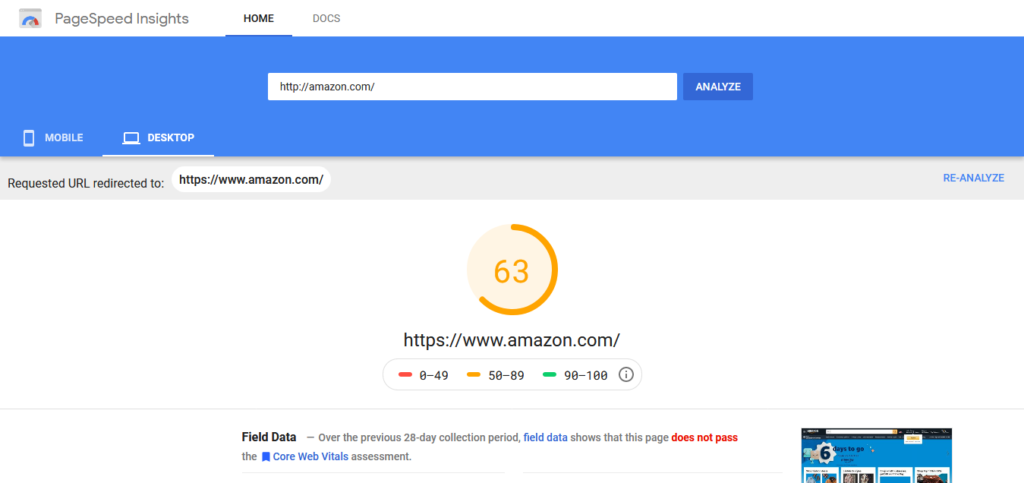
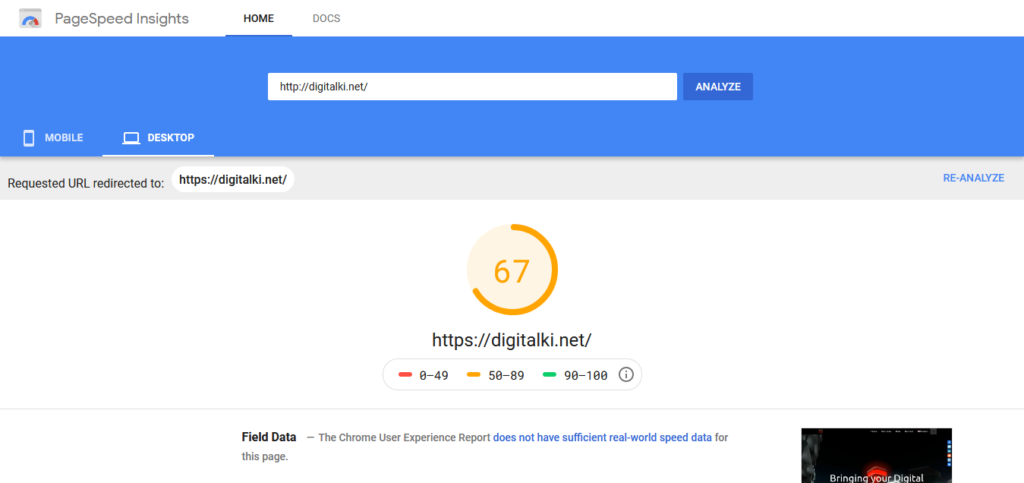
Have you ever tested your page on google PageSpeed insights?

amazon.com 
this site
The score is pretty harsh with you if you don’t follow it’s optimization rules. And here we are to discuss one specific aspect of this optimization: the text compression.
How do you compress your page (aka GZIP me please)
Conveniently, google PageSpeed insight provide us with some information about the performance improvements required, and about text compression it mentions:
Text-based resources should be served with compression to minimize total network bytes.
Here you can find what else google have to say on the argument: Enable text compression
What to do
I am no expert by any means, I just googled around and gathered the necessary information for my specific case, hopefully someone else have a similar configuration and will find this useful.
Change the NGINX .conf file
If your server works with nginx, then you’ll have to modify the .conf file that serves your domain, or all your domains on the same server, depending on where you modify your file.
In my case I had to add the following in the wordpress.conf file that serves this domain:
gzip on;
gzip_vary on;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
gzip_comp_level 5;
gzip_types text/plain text/css application/javascript application/x-javascript text/xml application/xml application/rss+xml text/javascript image/x-icon image/bmp image/svg+xml;
gzip_disable "MSIE [1-6]\.";
gunzip on;This artiche of tech republic, kindly explain us also the meaning of each line:
- gzip on -> somewhat intuitively this enables gzip compression
- gzip_vary on: -> tells proxies to cache both gzipped and regular versions of a resource
- gzip_min_length 1024; -> informs NGINX to not compress anything smaller than N size (in this case 1024)
- gzip_proxied -> compress data even for clients that are connecting via proxies
- gzip_types -> enables the types of files that can be compressed
- gzip_disable “MSIE [1-6]\.”; -> disable compression for older Internet Explorer versions
- gunzip on; -> somewhere else I read that I have also to enable decompression, or else it won’t do that. (this is not included in this article, but I’ll leave it here as I did and I think it helped raise the rankings)
We’re not done yet: .htaccess config
Yes, the second part require configure the apache side of things, there you’ll have to ensure to specify the following:
<IfModule mod_deflate.c>
<FilesMatch "\.(html|php|txt|xml|js|css)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>Some people also include image files and some others use a totally different configuration such as:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>I haven’t tried the latter configuration, as the first one worked fine for me, yet I’ll leave it here in case in the future I’ll have to work on this on other sites.