Preparation
Even before starting developing I needed a plan, I wanted to use a subtheme (or child theme), as creating one from scratch requires much more work, and I wanted to avoid reinventing the wheel, so I opted for the Bootstrap 3 base theme for Drupal 8.
So what I did was to first try the look and feel of that basic theme, and, per-se it’s pretty good, I always loved the bootstrap style, good thing they also have included quite a number of theme settings, included a few presets that are variations of the same basic style, pretty cool Bootstrap!!
Also, I wanted to look professional by using the amazing tools I have available thanks to my personal webserver (where I installed a web client for my private git repos), so I created the private repo to track my changes, and eventually roll them back, and somehow to monitor my activity.
Ready to roll
I had to change most of the twig template files, so that I could create my “Static slide section” block view.
Twig template files naming convention came handy to be able to understand which templates I had to replace and how I needed to rewrite the page template:
https://www.drupal.org/docs/8/theming/twig/twig-template-naming-conventions
I wanted the top menu to have a fixed top bar with that sort of transition, that in Bootstrap is called “affix”, below some reference material I found useful.
W3Schools reference material:
https://www.w3schools.com/bootstrap/bootstrap_affix.asp
A practical example:
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_affix&stacked=h
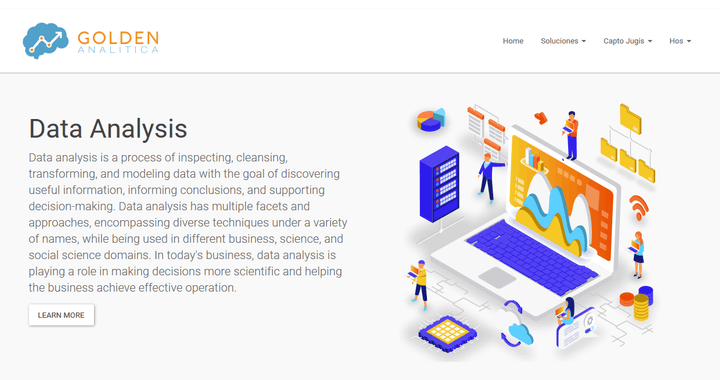
I also wanted the menu to have a logo image instead of text, so I found some examples on how to integrate it into the standard boostrap navbar:
https://codepen.io/bootstrapped/details/KwYGwq/
Static slide section – views bling
I wanted the theme to be able to generate those cool jumbotron sections with little effort, so I thought that a custom block view would came handy.

The first thing I did was to create a view that allowed me to display a title, description and an image, with a simple unformatted list view.
Second thing I did was to use a custom template, just for that view, in order to display it as a full width jumbotron.
Lastly, I added a field to the basic page template that is an entity reference, so that for each page I can have the static slides sections I wanted, just by referencing them. Of course also the view needed to change, as I had to add a contextual filter.
To be continued…
You may notice from the picture above that I’m just beginning, I’ll probably add more juice to the static slides, such as animations and possibly the chance to choose background with a variety of color gradients.
Also I need the customer’s input in order to deliver a… product of which the customer is satisfied.

Pingback: Drupal 8 theming with bootstrap 3 – part 2 | Digital KI