Preparación
Incluso antes de empezar a desarrollar necesitaba un plan, quería usar un subtema (o tema infantil), ya que crear uno desde cero requiere mucho más trabajo, y quería evitar reinventar la rueda, así que opté por el tema base de bootstrap 3 para Drupal 8.
Así que lo que hice fue primero probar el aspecto y la sensación de ese tema básico, y, por-se es bastante bueno, siempre me encantó el estilo de arranque, lo bueno que también han incluido un buen número de ajustes de tema, incluidos algunos presets que son variaciones del mismo estilo básico , bastante Cool bootstrap!!
Además, quería lucir profesional usando las sorprendentes herramientas que tengo disponibles gracias a mi servidor web personal (donde instalé un cliente de Internet para mis repositorios GIT privados), así que creé el repositorio privado para rastrear mis cambios, y eventualmente los enrollaba de vuelta, y de alguna manera monitorear mi actividad.
Listo para rodar
Tuve que cambiar la mayoría de los archivos de plantilla ramita, por lo que podría crear mi “sección de diapositivas estática” vista de bloque.
La Convención de nomenclatura de archivos de plantilla Twig fue útil para poder entender qué plantillas tenía que reemplazar y cómo necesitaba volver a escribir la plantilla
de página: https://www.Drupal.org/docs/8/theming/Twig/Twig-template-naming-Conventions
Quería que el menú superior tuviera una barra superior fija con ese tipo de transición, que en bootstrap se llama “affix”, debajo de algún material de referencia que encontré útil.
Material de referencia W3Schoo
ls: https://www.w3schools.com/bootstrap/bootstrap_affix.asp
Un ejemplo práctico:
https://www.w3schools.com/bootstrap/tryit.asp? FILENAME = trybs_affix & apilados = h
También quería que el menú tuviera una imagen de logotipo en lugar de texto, así que encontré algunos ejemplos sobre cómo integrarlo en el boostrap estándar na
vbar: https://Codepen.IO/bootstrapped/details/kwygwq/
Sección de diapositivas estáticas-vistas Bling
Yo quería que el tema para ser capaz de generar esas secciones Cool Jumbotron con poco esfuerzo, así que pensé que una vista de bloque personalizado sería útil.

La primera cosa que hice fue crear una vista que me permitiera mostrar un título, una descripción y una imagen, con una simple vista de lista sin formato.
Lo segundo que hice fue usar una plantilla personalizada, sólo para esa vista, con el fin de mostrarla como un Jumbotron de ancho completo.
Por último, agregué un campo a la plantilla de página básica que es una referencia de entidad, de modo que para cada página puedo tener las secciones de diapositivas estáticas que quería, simplemente haciendo referencia a ellas. Por supuesto también la vista necesitaba cambiar, ya que tenía que añadir un filtro contextual.
Para continuar…
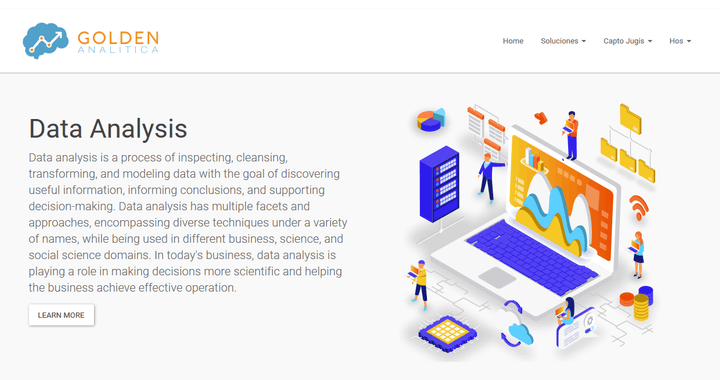
Usted puede notar de la imagen de arriba que estoy empezando, probablemente voy a añadir más jugo a las diapositivas estáticas, tales como animaciones y posiblemente la oportunidad de elegir el fondo con una variedad de gradientes de color.
También necesito la entrada del cliente con el fin de entregar un… producto del cual el cliente está satisfecho.