He estado trabajando en algunos refinamientos con el fin de que este plugin funcione lo mejor posible (incluso traté de personalizar el próximo Godot 3.1!).
Así que vamos a empezar.
Añadir CollisionShapes
Eso fue bastante fácil en realidad, incluso si, tengo que decir, como lo estoy probando con un vehículo, a veces encuentro un obstáculo ‘ invisible ‘ que hace que el vehículo se detenga, o a veces se volque (como que estuviera chocando con una roca invisible colocada en el suelo).
de todos modos, para hacer eso tuve que usar este código:
$TerrainCollision. Shape = ConcavePolygonShape. New ()
$TerrainCollision. Shape. Set _faces ($TerrainMesh. mesh. Get _faces ())Para explicarlo un poco:
- $TerrainMesh es la malla generada por mapa
- $TerrainCollision es la forma de colisión que queremos generar a partir de la malla
Así que es muy simple, lo único que no estoy seguro es si ConcavePolygonShape es en realidad el tipo de forma que debería usar, ya que algunas áreas son en realidad convexo.
Mejoras en la representación de mallas
Desde el primer artículo sobre este addon que fue capaz de mejorar la representación de la malla de azulejos cuando finalmente me di cuenta de cómo utilizar la función add_smooth_group.
También he modificado la generación de malla con un triángulo ventilador, rendimiento general permiten generar mucho más rápido, alrededor de 2,5 segundos por azulejo en mi viejo portátil.

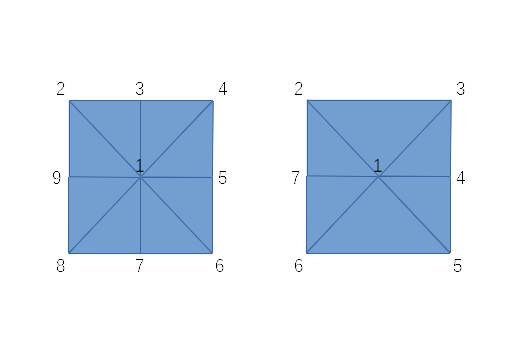
Lo bueno es que también me permite guardar algunos vértices cuando el cambio de altura es lineal. Lo que quiero decir con eso es que el triángulo fan se dibuja como en el Pucture aquí, a partir del centro se dibujan 8 triángulos cada uno comparte el vértice central, ahora cada vértice tiene una altura diferente, pero el vértice superior, inferior, izquierdo y derecho (numerado 3 , 7, 9, 5) puede incluso omitirse si la altura cambia linealmente, por ejemplo:
| Vértice 2 | Vértice 3 | Vértice 4 | |
| Ejemplo 1 | 20m | 40m | |
| Ejemplo 2 | 0m | 0m | |
| Ejemplo 3 | 20m | 25m | 15M |
En la tabla anterior, el ejemplo 1 y el ejemplo 2 pueden omitir el vértice 3, ya que el cambio es lineal, por lo que no afecta a la representación de la malla.
El omitir un triángulo puede hacer que la malla sea más pequeña y probablemente reduzca el tiempo de procesamiento y el uso de memoria.
Hilos
Una cosa molesta que estaba experimentando durante el desarrollo fue Godot congelación mientras se genera la malla. Utilizo subprocesos cuando me desarrollo en C# pero no en Godot, así que quería probarlo y descubrí un par de cosas..
El primer intento fue un fracaso, el proceso se lanzó.. pero no pasó nada, ni siquiera un error o un mensaje de advertencia, por lo que googled, mejor, me registré en la sección q & a de Godot (una fuente muy útil de información), y se enteró de que está todavía en discusión si es un error o no (aquí): usted tiene siempre que declarar un parámetro a la función que usted llama en un hilo separado, también, usted tiene que utilizar sólo un parámetro (estar vacío o una matriz de sub-parámetros).
¡ bueno, aparte de eso, funcionó! Y me gusta el hecho de que ahora todavía puedo utilizar el editor mientras se descarga el azulejo, lo único es que en los hilos del proceso parece ser más lento.
Lo que falta y limitaciones
Pintura de la textura, mapa de la altura editable y mapas normales
Como tengo una máquina mejor (aún, no es un PC de gama alta, pero lo suficientemente bueno por ahora), decidí probar también otros addons que son similares, como HTerrain de Zylann, una característica genial que tiene es que usted puede editar el terreno, pintarlo, y probablemente otras características que no he visto todavía. Bueno, creo que mi módulo se beneficiaría al tener una serie de características, quién sabe, un día me tomaré mi tiempo para hacer algo similar.
LOD, alineación de diversos azulejos del nivel del zumbido
También no puedo todavía colocar los azulejos de diversos niveles del zumbido, ni tengo LOD puesto en ejecución. Pero como Godot se volverá más maduro, y obtendrá nuevas características que serían más fáciles de implementar.
Azulejos betweel lisos
Si usted prueba mi addon puede darse cuenta de que hay una línea que claramente separa las mallas, que es indeseable efecto secundario debido al hecho de que smooting funcionaría sólo en una sola malla, tal vez mapas normales puede resolver eso?
Mundo no es plano
En los altos niveles de zoom está bien tener baldosas planas, pero cuando el zoom fuera del mundo no debería, como sabemos el mundo es esférico (no del todo, pero casi).
Traté de implementar eso, pero tuve problemas con la precisión y la velocidad. Así que por ahora el código está allí, pero no se utiliza (y necesita una gran cantidad de limpieza).
Probando con un ejemplo (casi) de la vida real
Bueno, yo quería probarlo, y me vino a la mente para usar un vehículo, así que pasé bastante tiempo importando el modelo de Blender en Godot, y luego ajustar los parámetros del vehículo.
Esa fue la parte difícil, y bueno, también me aprovechó la ocasión para probarla en Godot 3,1 (una compilación personalizada que hice), pero, bueno, tiene algunos problemas, así que cambié de nuevo a 3,0 y, finalmente, un resultado aceptable aquí.
Lo malo que descubrí es que al añadir 9 fichas (redimensionadas casi a un tamaño realista en comparación con el coche), se tardó más de un minuto en cargar el “nivel”. Mediante la creación de la malla dinámicamente (en lugar de almacenarlo como un archivo) que se han tardado unos 20-30 segundos para representar las 9 fichas, puede valer la pena probar que para una eventual nueva versión del addon.
Créditos:
Gracias a 3DHaup por el modo 3D gratuito que pone a disposición de cualquier persona que quiera usarlo. Y por supuesto a SketchFab.
Usted puede probar el Addon usted mismo descargando el Addon del repositorio de github (instrucciones en el archivo Léame).
