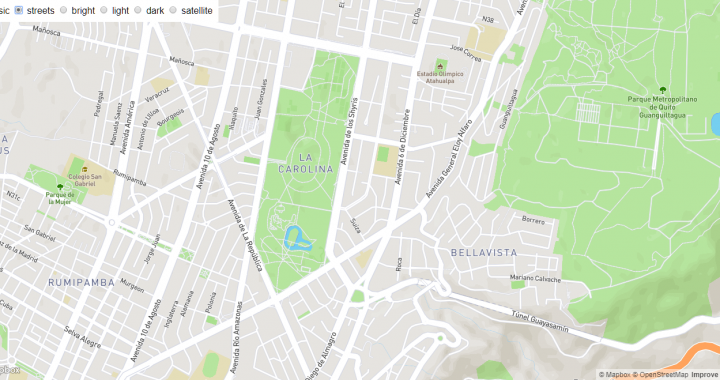
El uso de mapas en una aplicación es bastante Cool, ya que permite mostrar los datos de una manera mucho más intuitiva. Para ello hay grandes herramientas gratuitas, como Google Maps … pero, con sus limitaciones, como por ejemplo la posibilidad de tener mapas offline, controlar su estilo, etc.
En mi caso necesitaba tener algunas características indispensables como:
- tener mapas basados en los datos de OpenStreetMap, ya que necesitaba actualizar ciertas áreas donde los detalles eran obsoletos o faltaban completamente
- ser capaz de utilizar y mostrar esos datos sin conexión
- ser capaz de editar y Mostrar características como áreas, o POI
- imprimir mapas
La posibilidad de editar el estilo de los mapas, y el hecho de que es una tecnología basada en la web es un extra agradable (aunque, al final, llegó a ser una característica indispensable como voy a explicar más adelante).
¿Dónde encontrar una herramienta tan asombrosa?
Bueno, la solución, para mí, no fue tan fácil.
MapBox
Me enteré de que hay algunas alternativas a Google Maps (se puede leer otro artículo que escribí sobre él aquí), y uno de los más irresistible para mí es MapBox, ya que es ya bastante famoso, de código abierto, y con un montón de características.
Cuando por primera vez descubrí MapBox estaba bastante seguro de que iba a funcionar, así que comencé a desarrollar una versión de demostración (proof of concept), configurar un estilo que me gustó, y también agregué algunos POIs, pero todo estaba en línea. Y cuando llegué al punto donde necesitaba tener esos datos offline, bueno encontré algunos problemas.
Después de pasar días investigando las soluciones que encontré en Google, como tener el servidor de mapeo trabajando localmente, o usando alternativas como Tangram. Me dí cuenta de que había otra posibilidad…
Estilo de mapa
¡Otra gran característica de MapBox es que usted puede modificar cada aspecto de los mapas, por ejemplo agregar datos de elevación, los iconos personalizados para los POIs, las calles pueden cambiar de tamaño y de color dependiendo de los parámetros que usted quiere, o incluso agregar edificios en 3D!
Todo el estilo se almacena en un archivo (bueno, en realidad, carpeta), en formato JSON.
{
"versión": 8,
"nombre": "básico",
"metadatos":
{
"MapBox: autocomposite": true,
"MapBox: type": "plantilla"
},
"fuentes":
{
"MapBox":
{
"URL": "MapBox://MapBox.MapBox-Streets-V7",
"type": "vector"
}
},
Como se puede ver en el extracto de un archivo de estilo personalizado, la fuente de mapa también se define aquí.
Y pensé que podría apuntar eso a OpenStreetMap.org para tener mapas offline, ¡PERO NO! No puedes.
Entonces, ¿cuál fue la solución?
GeoJSON al rescate
MapBox permite utilizar datos superpuestos en forma de datos GeoJSON (GeoJSON es un formato para codificar una variedad de estructuras de datos geográficas), como archivos almacenados localmente. ¡Muy chévere!… Pero MapBox lo utiliza sólo como una manera de representar sus datos, tales como demografía, POI, áreas, etc. Superposiciones a un mapa existente en línea (o en caché).
Bueno, como he descrito anteriormente, el estilo permite definir prácticamente todo lo del mapa renderizado, incluido el archivo GeoJSON de superposición, y eso me llevó a probar el uso de la superposición de GeoJSON como mapa en si.
Lo que me hizo pensar que era una posibilidad real es la gran herramienta que permite convertir archivos OSM (el estándar de OpenStreetMap) en archivos GeoJSON. Puedes ver el proyecto del autor aquí. Gracias Martin Raifer por su gran convertidor.
Una vez que tuve el mapa GeoJSON convertido comencé a labrarlo, de modo que fuera capaz de representar cada característica de un mapa normal.
Una vez que tenía todos los elementos principales de un mapa (calles, ríos, áreas, etiquetas, etc.) Me sentí lo suficientemente cómodo como para decir que es posible representar mapas offline usando MapBox.
La App

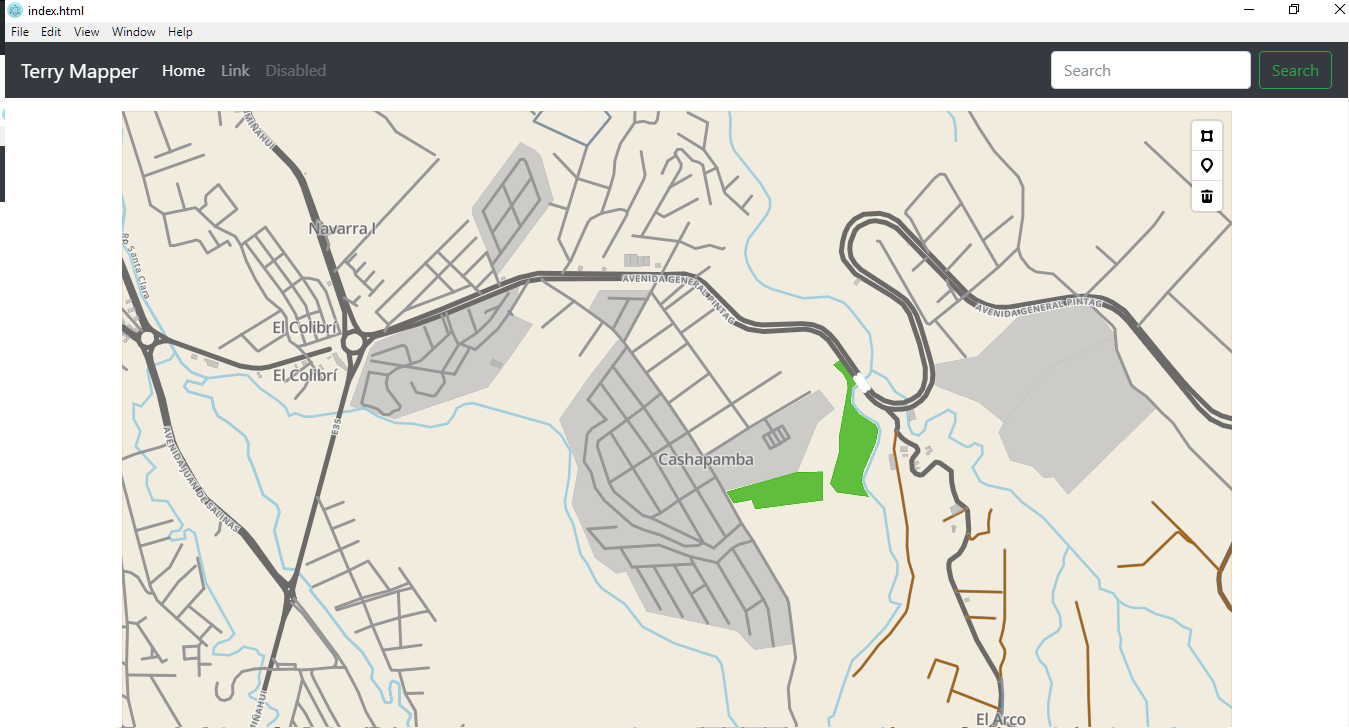
Una captura de pantalla de la interfaz de la aplicación
Una cosa que no he mencionado hasta ahora es que MapBox GL JS es una librería de JavaScript, por lo que puede ser incrustado en páginas HTML, o, como lo hice, se puede utilizar dentro de una aplicación de Electron.
Y eso es lo que hice, he creado una aplicación con Electron que funciona en todo como una aplicación de escritorio.
Lentamente, pero sin ningún problema en particular, logré incluir todas las funcionalidades que necesitaba.
Renderizado de mapas offline
Como mencioné anteriormente, el convertidor que utilicé me permitía transformar los archivos OSM en GeoJSON, por lo que he codificado la aplicación para convertir automáticamente cada archivo OSM que caiga en una carpeta específica. Una vez convertido, el código lo utiliza como fuente para el mapa. Todavía no lo he intentado pero creo que es posible incluir varios mapas y que la aplicación los represente a todos en el mismo control.
Superposiciones de mapa
Otra característica que necesitaba era la posibilidad de añadir/editar superposiciones, áreas y puntos (o punto de interés). MapBox tengo un plugin que me permitió hacerlo, MapBox GL Draw, cosas bastante chulas, y bastante fácil de integrar.
Una vez integrado habilité 3 pequeños botones que me permiten añadir o quitar áreas y puntos (editar se hace haciendo click en el objeto y, a continuación, arrastrando los ángulos de los objetos).
Impresión
Primero pensé en integrar una exportación SVG, y utilizar ese SVG para imprimir mapas, pero me enteré de un par de problemas, uno de ellos fue que SVG no es compatible con muchas aplicaciones, por lo que con el fin de renderizarlo e imprimirlo no es fácil.
Así que el segundo pensamiento era utilizar la funcionalidad de impresión de Electron, mucho mejor solución al final, ya que me permite también exportar la página como un PDF (y cuando lo hace, el texto se representa como texto, no como una única imagen).
Futuro

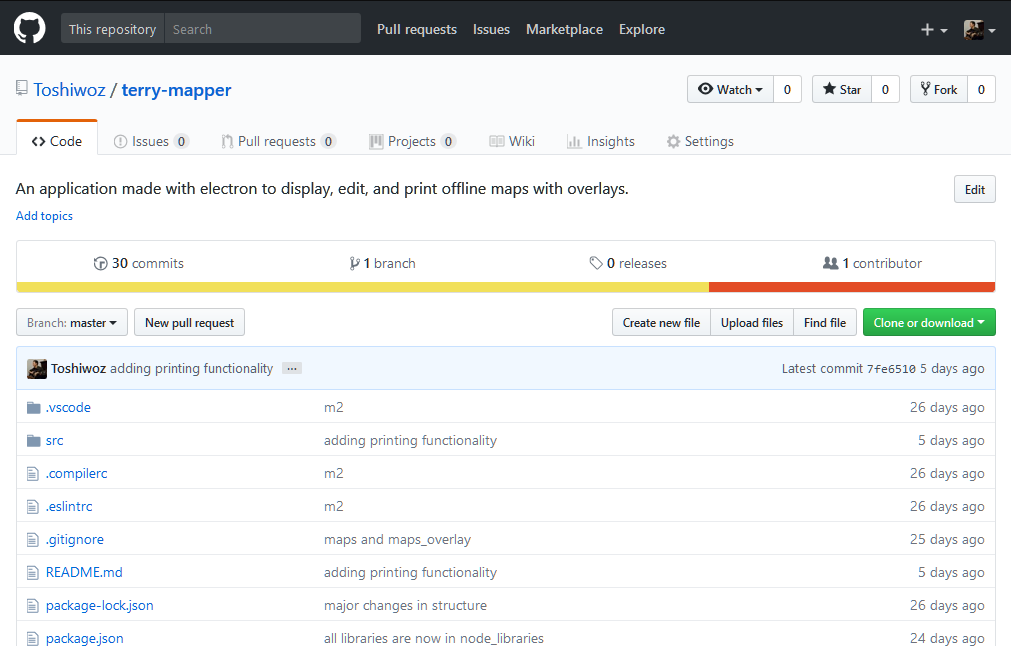
El repositorio de la aplicación demo en github
Los próximos pasos de este proyecto serán tener la aplicación real, no sólo una demo.
Lo más probable es que incluya:
- Una interfaz con pestañas
- Pestaña para la vista/edición de área (1 para cada archivo superpuesto)
- Pestaña para la vista general de área (un mapa global que muestra todas las áreas)
- Botón de impresión en cada ficha vista
- Pestaña para editor de estilo básico, permitiendo vivir modificar cómo está representado el mapa
- Pestaña para descarga de archivos OSM de OpenStreetMap
Puede seguir el progreso o incluso participar en el desarrollo de mi repositorio.
Varias otras cosas son posibles utilizando MapBox con este enfoque, y voy a seguir escribiendo artículos sobre el tema, estad atentos.