Preparazione
Anche prima di iniziare lo sviluppo avevo bisogno di un piano, ho voluto usare un sottotema (o tema bambino), come la creazione di uno da zero richiede molto più lavoro, e volevo evitare di reinventare la ruota, così ho optato per il bootstrap 3 tema base per Drupal 8.
Quindi quello che ho fatto è stato quello di provare prima l’aspetto di quel tema di base, e, per-se è abbastanza buono, ho sempre amato lo stile bootstrap, buona cosa che hanno anche incluso un certo numero di impostazioni del tema, inclusi alcuni preset che sono variazioni dello stesso stile di base , piuttosto fresco bootstrap!
Inoltre, ho voluto guardare professionale utilizzando gli strumenti incredibili che ho a disposizione grazie al mio WebServer personale (dove ho installato un client Web per il mio privato repo git), così ho creato il repository privato per monitorare le mie modifiche, e alla fine rotolare indietro, e in qualche modo a monitorare la mia attività.
Ready per rotolare
Ho dovuto cambiare la maggior parte dei file modello Twig, in modo da poter creare la mia “sezione diapositiva statica” vista a blocchi.
I file modello ramoscello convenzione di denominazione è venuto a portata di mano per essere in grado di capire quali modelli ho dovuto sostituire e come avevo bisogno di riscrivere il mo
dello di pagina: https://www.Drupal.org/docs/8/theming/Twig/Twig-template-Naming-Conventions
Volevo che il menu in alto per avere una barra superiore fissa con quel tipo di transizione, che in bootstrap è chiamato “affisso”, di seguito alcuni materiali di riferimento che ho trovato utile.
W3Schools materiale di riferime
nto: https://www.w3schools.com/bootstrap/bootstrap_affix.asp
Un esempio pratico: h
ttps://www.w3schools.com/bootstrap/tryit.asp? nomefile = trybs_affix & Stacked = h
Volevo anche il menu per avere un’immagine logo invece di testo, così ho trovato alcuni esempi su come integrarlo nella barra di scelta boostrap standar
d: https://codepen.io/bootstrapped/details/KwYGwq/
Sezione diapositiva statica-viste Bling
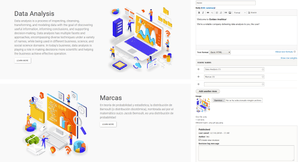
Volevo che il tema per essere in grado di generare quelle sezioni Jumbotron fresco con poco sforzo, così ho pensato che una vista blocco personalizzato sarebbe venuto a portata di mano.

La prima cosa che ho fatto è stato quello di creare una vista che mi ha permesso di visualizzare un titolo, una descrizione e un’immagine, con una semplice visualizzazione elenco non formattato.
La seconda cosa che ho fatto è stato quello di utilizzare un modello personalizzato, solo per quella vista, al fine di visualizzare come un Jumbotron larghezza completa.
Infine, ho aggiunto un campo al modello di pagina di base che è un riferimento di entità, in modo che per ogni pagina posso avere le sezioni statiche diapositive che volevo, semplicemente facendo riferimento a loro. Naturalmente anche la vista necessaria per cambiare, come ho dovuto aggiungere un filtro contestuale.
Continua…
Si può notare dalla foto sopra che io sono solo all’inizio, io probabilmente aggiungere più succo alle diapositive statiche, come le animazioni e, eventualmente, la possibilità di scegliere sfondo con una varietà di gradienti di colore.
Inoltre ho bisogno dell’input del cliente per trasportare un… prodotto di cui il cliente è soddisfatto.