L’utilizzo di mappe in un’applicazione è piuttosto interessante, in quanto consente di visualizzare i dati in modo molto più intuitivo. Per farlo ci sono grandi strumenti gratuiti, come Google Maps… ma, con i suoi limiti, come la possibilità di avere le mappe non in linea, il controllo è lo stile, ecc
Nel mio caso avevo bisogno di avere alcune caratteristiche necessarie come:
- avere mappe basate sui dati di OpenStreetMap, come avevo bisogno di aggiornare alcune aree che dove obsolete o mancanza di dettagli
- essere in grado di utilizzare e visualizzare i dati non in linea
- essere in grado di modificare e visualizzare le caratteristiche come le aree, o pois
- stampare le mappe
La capacità di mappe di stile, e il fatto che è una tecnologia web based è venuto come un bel extra (anche se, nello styling fine è venuto per essere necessario, come spiegherò più avanti).
Quindi, dove trovare uno strumento così sorprendente?
Beh, la soluzione, per me, non era così facile.
MapBox
Ho scoperto che ci sono alcune alternative a Google Maps (è possibile leggere un altro articolo che ho scritto su di esso qui), e uno dei più convincente per me è MapBox, in quanto è già abbastanza famoso, open source, e con tonnellate di caratteristiche.
Quando ho scoperto MapBox ero abbastanza sicuro che avrebbe funzionato, così ho iniziato a sviluppare la prova di applicazione concetto, impostare uno stile che mi piaceva, e anche aggiunto alcuni poi, ma tutto era online. E quando sono arrivato al punto in cui avevo bisogno di avere che i dati non in linea, Beh ho trovato alcuni problemi.
Dopo aver trascorso giorni indagando le soluzioni che ho incontrato su Google, come avere il server di mappatura di lavoro a livello locale, o utilizzando alternative come Tangram. Ho capito che c’era un’altra possibilità…
Mappa styling
Un’altra grande caratteristica di MapBox è che si può stile ogni singolo aspetto delle vostre mappe, è possibile aggiungere ad esempio elevazione, icone personalizzate per pois, strade possono cambiare in termini di dimensioni e colore a seconda dei parametri che si desidera, si può anche aggiungere edifici 3D!
Tutto lo styling è memorizzato in un file (Beh, in realtà, cartella), in formato JSON.
{
"Version": 8,
"nome": "Basic",
"metadati":
{
"MapBox: autocomposito": true,
"MapBox: tipo": "modello"
},
"fonti":
{
"MapBox":
{
"URL": "MapBox://mapbox.MapBox-Streets-V7",
"tipo": "vettoriale"
}
},
Come si può vedere dall’estratto di un file di stile personalizzato, viene definita anche l’origine della mappa.
E ho pensato che avrei potuto solo punto che a OpenStreetMap.org per avere le mappe offline, eh! Sbagliato! Non puoi.
Allora, qual era la soluzione?
GeoJSON al salvataggio
MapBox consentono di utilizzare i dati sovrapposti sotto forma di dati GeoJSON (GeoJSON è un formato per la codifica di una varietà di strutture di dati geografici), come i file memorizzati localmente. Piuttosto fresco!… Ma MapBox fa usarlo solo come un modo per rappresentare i vostri dati, come demografico, pois, aree, ecc. Sovrapposte a una mappa esistente in linea (o memorizzata nella cache).
Beh, come ho descritto sopra, lo stile permette di definire praticamente tutto ciò che la mappa di rendering, incluso il file GeoJSON overlay, e che mi ha portato a provare a usare overlay GeoJSON come la mappa reale.
Ciò che mi ha fatto pensare che fosse una possibilità reale è il grande strumento che permette di convertire i file OSM (lo standard OpenStreetMap) in file GeoJSON. Potete vedere il progetto dell’autore qui. Quindi, grazie Martin Raifer per il vostro grande convertitore.
Una volta ho avuto la mappa GeoJSON convertito ho iniziato lo styling, in modo che fosse in grado di rappresentare ogni caratteristica di una mappa normale.
Una volta ho avuto tutti gli elementi principali di una mappa (strade, fiumi, aree, etichette, ecc.) Mi sentivo abbastanza comodo per dire che è possibile rappresentare le mappe offline utilizzando mapbox.
L’app

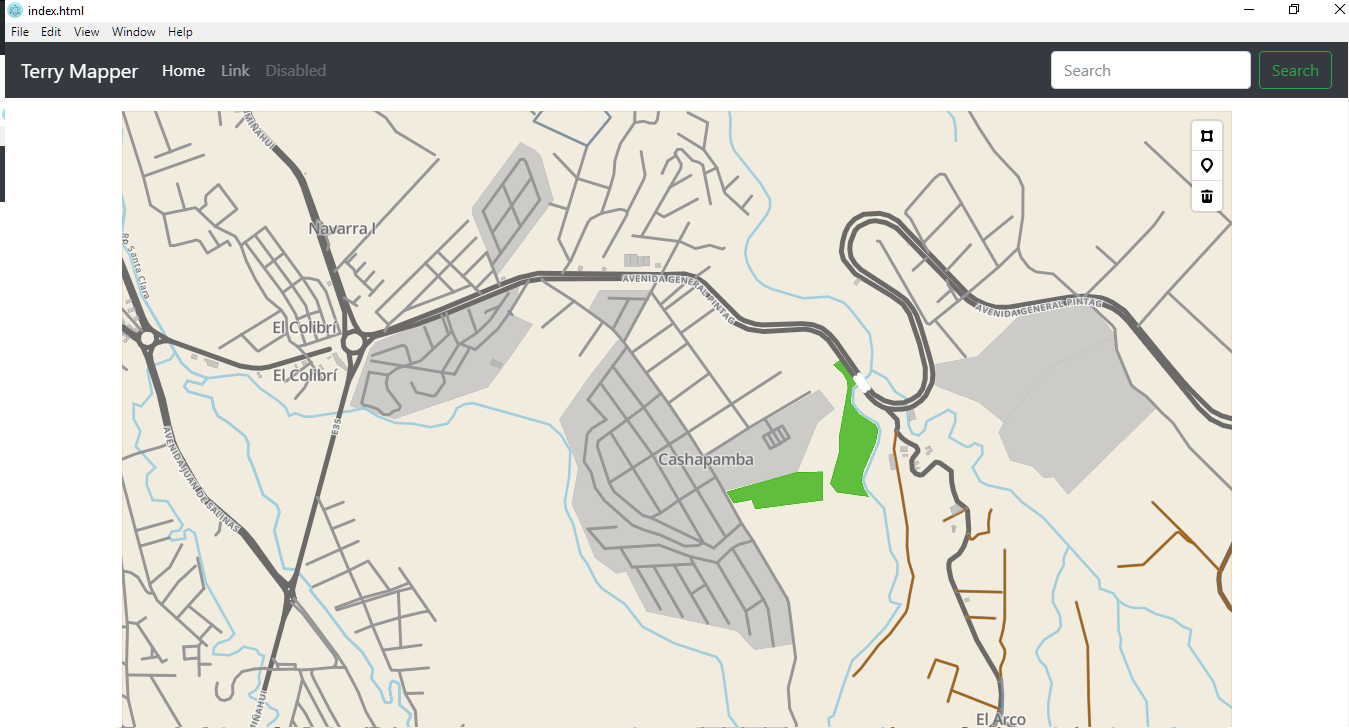
Uno screenshot dell’interfaccia dell’applicazione
Una cosa che non ho menzionato finora è che MapBox GL JS è una libreria JavaScript, in modo che possa essere incorporato in pagine HTML, o, come ho fatto io, può essere utilizzato all’interno di una applicazione di Electron.
E questo è quello che ho fatto, ho creato un app Electron che potrebbe funzionare tutto come un’applicazione desktop.
Ho lentamente, ma senza alcun problema particolare, è riuscito a includere tutte le funzionalità di cui avevo bisogno.
Rendering mappa offline
Come ho detto prima, il convertitore che ho usato mi ha permesso di trasformare i file OSM in GeoJSON, così ho codificato l’applicazione al fine di convertire automaticamente ogni file OSM mi calo in una cartella specifica. Una volta convertito, il codice lo utilizza come fonte per la mappa. Non ho ancora provato, ma penso che sia possibile includere diverse mappe e hanno l’applicazione rappresentano tutti nello stesso controllo.
Mappa sovrapposizioni
Un’altra caratteristica che avevo bisogno era la possibilità di aggiungere/modificare sovrapposizioni, aree e punti (o poi – Point Of Interest). MapBox hanno un plugin che mi ha permesso di farlo, MapBox GL Draw, roba piuttosto cool, e abbastanza facile da integrare.
Una volta integrato ho avuto 3 pulsanti bello piccolo che mi permettono di aggiungere o rimuovere le aree e punti (modifica è fatto semplicemente cliccando sull’oggetto e poi effettivamente trascinando gli oggetti).
Stampa
Ho pensato di integrare un export SVG, e utilizzare tale SVG per stampare le mappe, ma ho scoperto un paio di problemi, uno di loro è che SVG non è supportata da molte applicazioni, in modo da rendere e stampare non è facile.
Così il secondo pensiero è stato quello di utilizzare la funzionalità di stampa di elettroni, soluzione molto meglio alla fine, in quanto mi permette anche di esportare la pagina come un PDF (e quando lo fai, il testo viene renderizzato come testo, non come un’intera grande immagine).
Futuro

Il repository della demo app su GitHub
Prossimi passi di questo progetto sarà quello di avere l’applicazione effettiva, non solo una demo.
Io molto probabilmente includono:
- Un’interfaccia con schede
- scheda per vista area/modifica (1 per ogni file overlay)
- Tab per area panoramica (una mappa globale che Mostra tutte le aree)
- pulsante di stampa in ogni scheda Vista
- scheda per editor di stile di base, permettendo di vivere modificare come la mappa è rappresentata
- scheda per OpenStreetMap OSM file download
È possibile seguire i progressi o anche partecipare allo sviluppo sul mio repo.
Molte altre cose sono possibili utilizzando MapBox con questo approccio, e continuerò a scrivere articoli sul soggetto, restate sintonizzati.