Google Maps, tal vez eso es lo primero que viene a la mente cuando usted quiere tener mapas en tu sitio web, pero hay muchos peces en el mar… Es decir, mapas.
Estoy trabajando con mis amigos en un pequeño proyecto sobre la representación de mapas de una manera más fácil que el gmaps habitual, también nos gustaría tener los mismos mapas en nuestros dispositivos móviles y fuera de línea.
Entonces, ¿cómo lo hacemos?
Alternativas a google maps
Realmente hay muchas, ver los encontré.
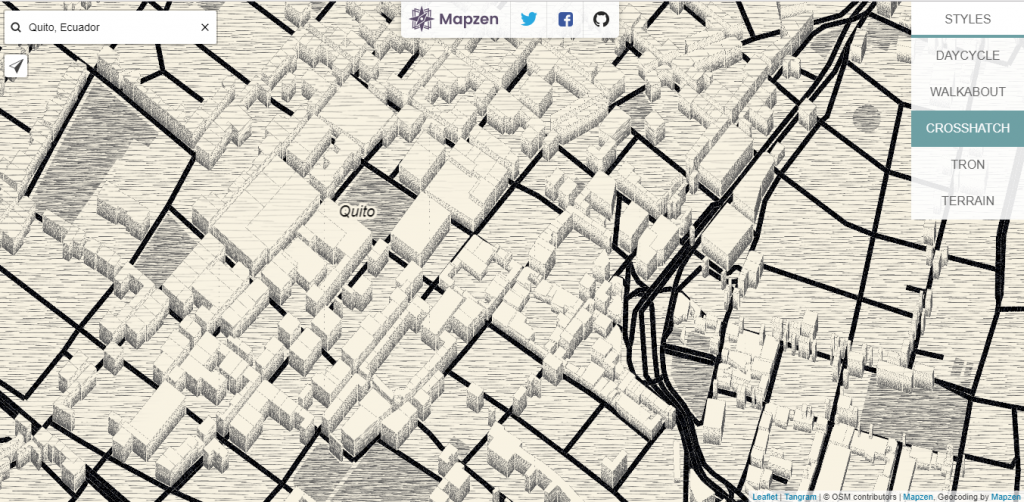
Mapzen – Tangram
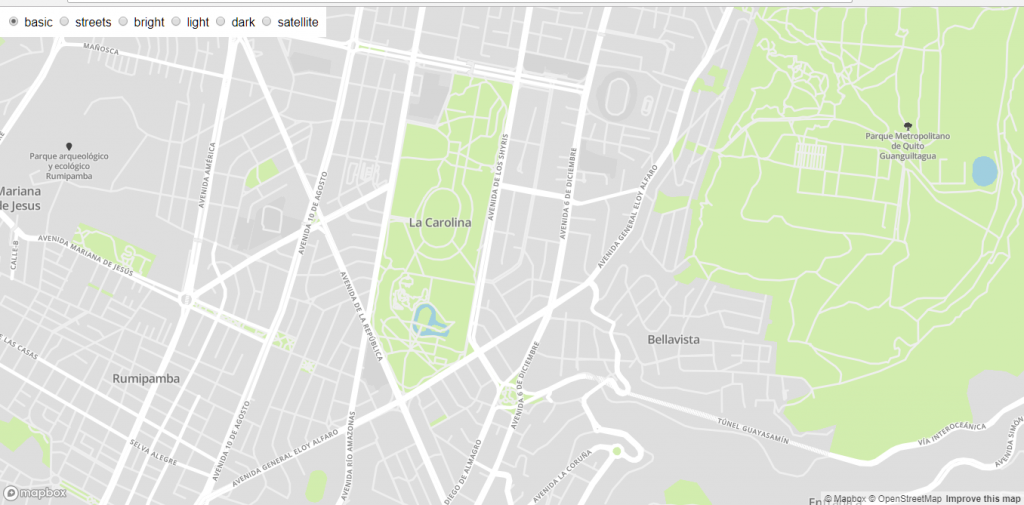
MapBox
Esto es el que exploré más, ya que parece ser muy popular, y bueno, tiene un montón de características. Permite para mostrar mapas para web, IOS, Android y la unidad (un motor de juego).
Una de las cosas interesantes sobre MapBox para web es que utiliza GL JS (WebGL + JavaScript). ¿Por qué es algo fresco? Debido a que permite para aprovechar el poder de representación gráfica 3D en el navegador, y hoy en día significa funciona incluso en navegadores para dispositivos móviles.
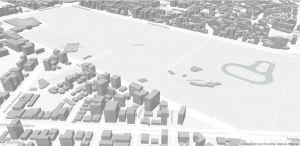
Una característica interesante es que puedes sacar edificios y mostrar en 3d, como se puede ver en la imagen.
Pero eso no es todo, el SDK proporcionan que permite crear mapas interactivos, con animaciones, transiciones, Mostrar datos en tiempo real en el mapa, etcetera.
Hice algunas pruebas con la librería JS GL y nuestro plan es usarlo para mostrar también mapas en “línea”, significado local en la página web que muestra el mapa.
Planes para el futuro
En el futuro planeo actualizar este artículo para obtener una lista más tecnologías que permiten visualizar mapas en web, escritorio y en dispositivos móviles.




Pingback: Creare mappe con OpenStreetMaps | Digital KI